

|
|
|
|
Microsoft Works 4.0 (Macintosh)
Designing a look for the database
After inserting the fields onto the form Microsoft Works opens your database in Design View, ready for you to make changes to the layout of the page.

Step 1 - Click anywhere in the white part of the design view window, away from the selected fields, to deselect all fields.
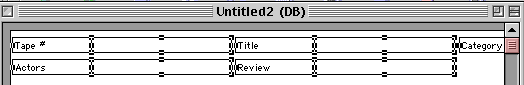
Step 2 - One at a time, click on the fields and drag to arrange them on the window. I suggest starting with the last field and working backward to the first. Look at the examples page to see samples of how they might be arranged.
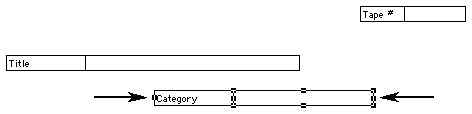
Step 3 - Change the sizes of the field. In the example below I made the Tape # field smaller and the Title field longer by clicking and dragging on the squares indicated by the arrows. The right arrow indicates where to change the size of the field into which information is typed and the and the left arrow indicates where to change the size of the field name.

You may also drag the data blocks larger to accommodate several lines of text. You may include approximately 3 lines of test in a data block.
Step 4 - Place a color background behind your database.
- After the elements of the database are arranged on the page, choose the square tool from the tool palette. Click outside the top left corner of the design window. You will be in the gray part of the window at that point. Hold the mouse button down, and drag to the bottom right corner of the design window. This will place a square around the entire design window.

- While the square around the entire window is selected - you will see squares around the outside border of the block - select the background color block from the tool palette and choose another color. To do this, click on the white color rectangle, hold the mouse button down, and slide over and down to any color you wish to choose.

Step 5 - Place an image behind your field names. To see some uses of this technique, see the examples page. You might decide to place the image in a part of the window that will not have data blocks overlapping the image. To insert the image go to the Insert menu, select Picture, and find where the clip art is located on your computer. Microsoft Works includes some clip are, as does PowerPoint or Microsoft Office. You may even insert clip art from a CD. I chose a television as the background of my videotape database.
Step 6 - Place a title on your design page. From the tool palette, select the text tool.

Click onto the page to create a text box, and begin typing. Highlight the text and change the font or size. Click back on the arrow tool to edit the text box you just created. Pull the highlight boxes out to change the size, click in the box to drag to a new position.
Step 7 - Color the text box just created. Click on the block, choose the background color (see above step 5) and choose the same color. Following these steps I produced the database below:

Other database pages
- Begin entering data into the new database
- Create a database
- See examples of designed databases
- Suggested uses of a database

Custom Search
|
Return to Internet4Classrooms home