Creating Quick Rollovers and Flash Buttons using Dreamweaver
A word of caution!
Some older browsers do not display Flash Text or Flash Buttons. If the audience you are writing for uses mainly older browsers or mobile browsers you might not want to include too many examples of Flash elements at first. Another good idea, would be to provide text links in addition to Flash links. Have fun, but don't go overboard.
Move your mouse pointer to the text below. The text turns purple and your mouse pointer turns to a hand.
The text is not a link, but it could easily be. This page describes how to create such rollovers using Dreamweaver.
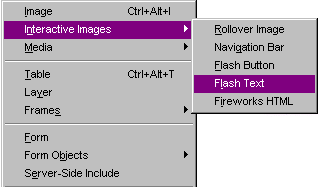
Flash Text
The title of this web page ( Using Dreamweaver to Create Quick Rollovers ) was created using Flash Text. Although the text was typed, it behaves as if it is an image.

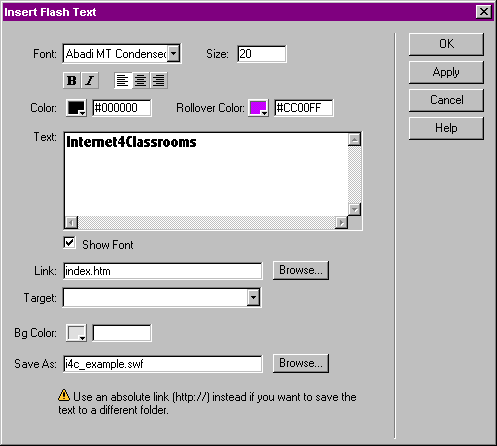
Several options are available to you; text color, rollover color, size and style, font and link or target. The Flash Text image below will be used in this example.
The window below shows that the text was written in Abadi MT Condensed 20 point. The text color selected was black (#000000) with purple (#CC00FF) as the rollover color. The text is a link to Internet4Classrooms home page. If you follow the link, use the back button to come back to this page.

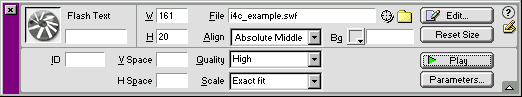
 Select the
Play
button on the bottom right of the
Properties
window and move your cursor over the Flash Text to observe
the color change. When you are finished click the same button, which now
says
Stop
.
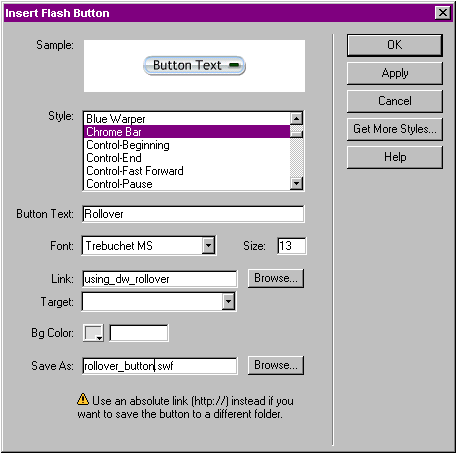
Flash Buttons
Sample buttons available in Dreamweaver
Select the
Play
button on the bottom right of the
Properties
window and move your cursor over the Flash Text to observe
the color change. When you are finished click the same button, which now
says
Stop
.
Flash Buttons
Sample buttons available in Dreamweaver
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

The next step is for you to create your own rollovers with Dreamweaver.
A word of caution! Some older browsers do not display Flash Text or Flash Buttons. If the audience you are writing for uses mainly older browsers you might not want to include too many examples of Flash elements at first. Another good idea, would be to provide text links in addition to Flash links. Have fun, but don't go overboard.

Use of this Web site constitutes acceptance of our Terms of Service and Privacy Policy.